Designing a framework for prototyping smart device experiences with Adobe XD

Overview
With more smart devices entering the market, managing our daily activities and acquiring information has become increasingly convenient. These smart capabilities have created an extra layer of complexity, which can be challenging for designers to develop strategies and solutions. Designers may need to explore areas such as electronics, to better understand how the interactions between humans, hardware and software can affect the overall user experience of a smart device.
Objectives
Our goal was to showcase the features of Adobe XD by developing a smart device prototype and presenting it at Adobe MAX 2018. It was also showcased at UX Playground in WeWork, London and Digital Age Tech Summit, Istanbul.
The following are the key areas we focused on:
- How can we design and prototype user experiences for smart devices?
- What tools are currently available to prototype smart devices?
- How can we utilise these tools to develop a simple framework for prototyping smart devices?
Team
- Natalie H. Man, Front-end Developer, Smartology
- Chakib Labidi, Senior UX Designer and UX Playground founder
- Stephanie Howard, Digital Designer, Nelson Bostock
Key learnings
This was my first design project after finishing the UX Playground course. I mainly focused on developing a smart device prototype, which utilised my knowledge and experience with technology. Within a few months, I learned to use ProtoPie and LittleBits to create complex interactive prototypes without coding. It was a fun learning experience and useful to find out what prototyping tools are available for designing smart device experiences without any code. I also had the opportunity to explore animation and create interactions for the prototypes.
Process
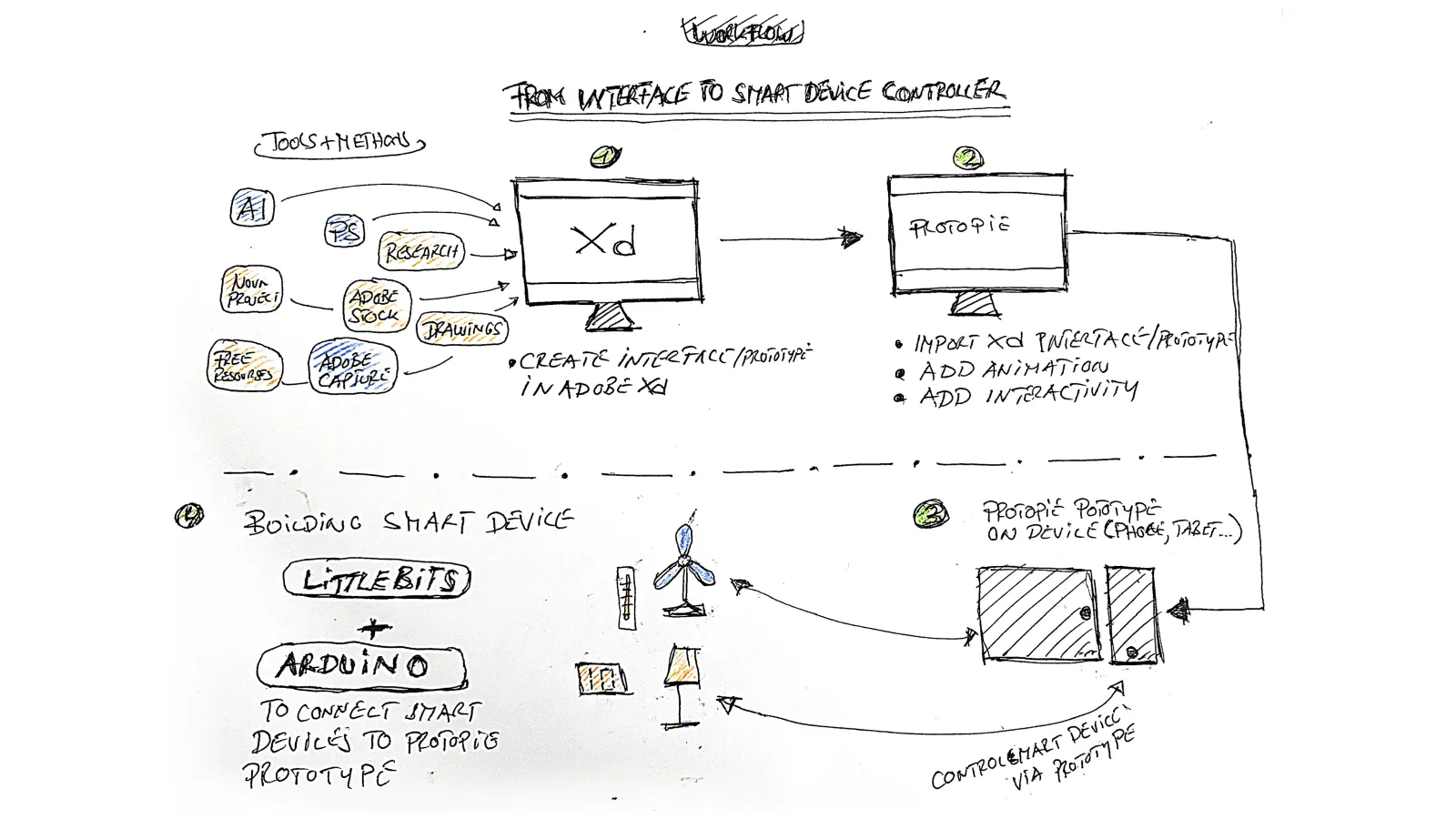
Resources and tools for developing smart device experiences
Our research covered topics such as UI kits, interfaces, and prototyping. My task was to develop the prototype, so my research covered key points such as:
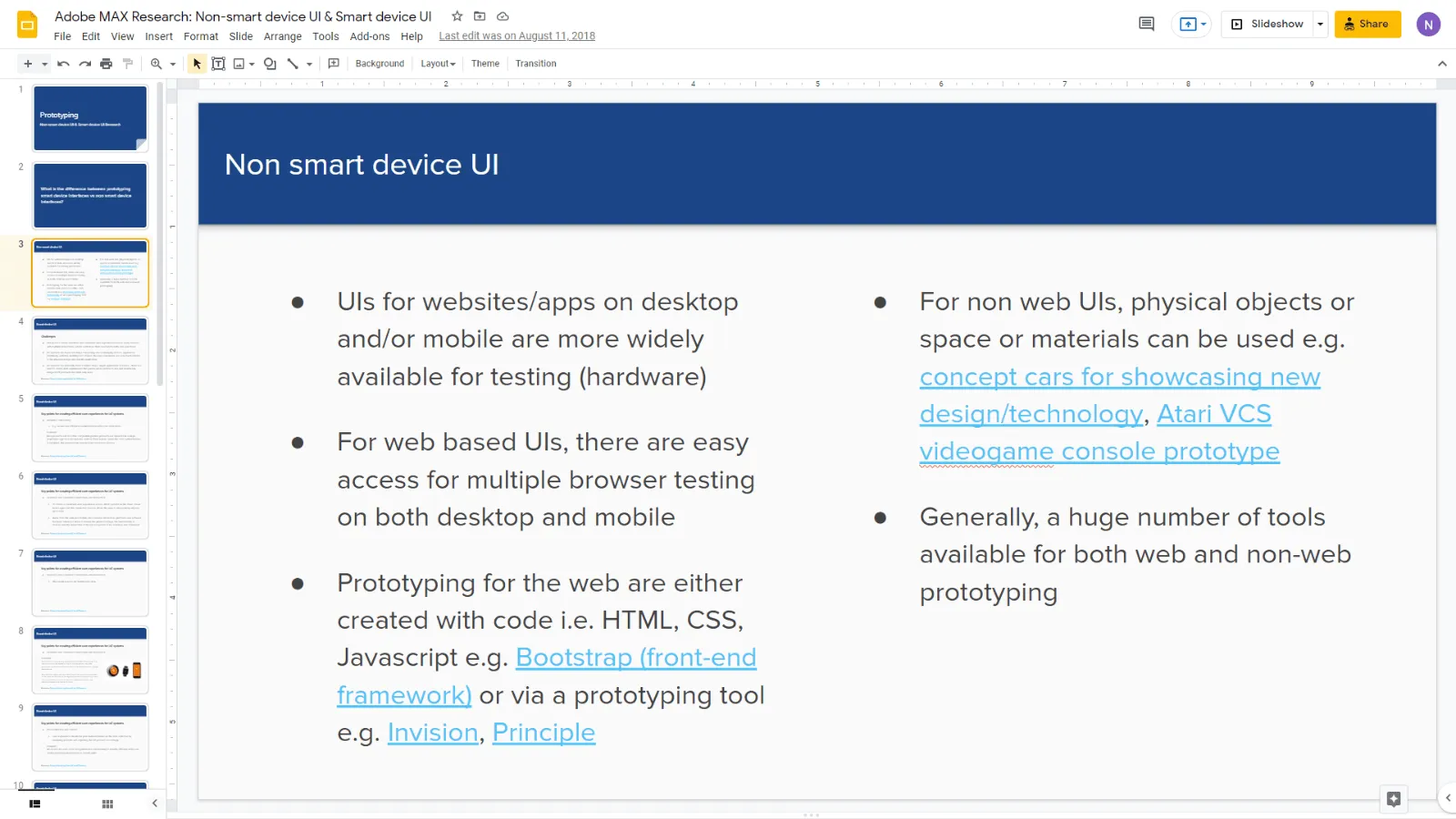
- What is the difference between prototyping smart device interfaces vs non-smart device interfaces?
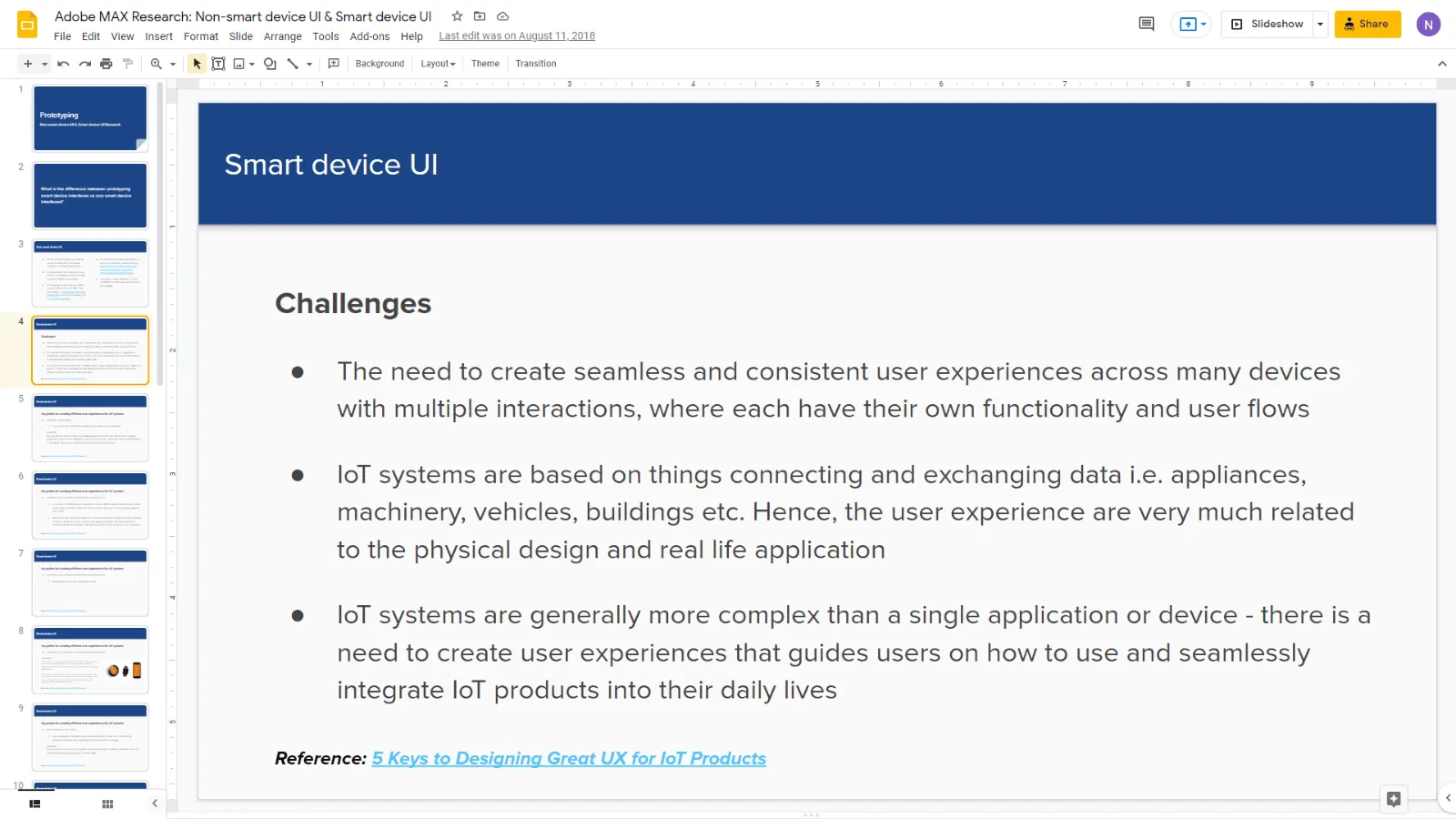
- What are the challenges?


I also researched what prototyping tools Adobe XD can integrate with. However, from my experience with the UX Playground course, we tested ProtoPie as the tool for prototyping animation and interaction (this was before Adobe implemented the Auto-animate feature into XD).
We contacted ProtoPie who suggested we use Arduino and LittleBits for smart device prototyping. I knew Arduino required programming but LittleBits needed research as I was not familiar with the product.

Understanding interactions between human, hardware and software
For ideation, we explored how we interact with physical interfaces e.g. light switches, and how they are designed in existing smart devices. This helped us to plan our process and divide the work within the team.

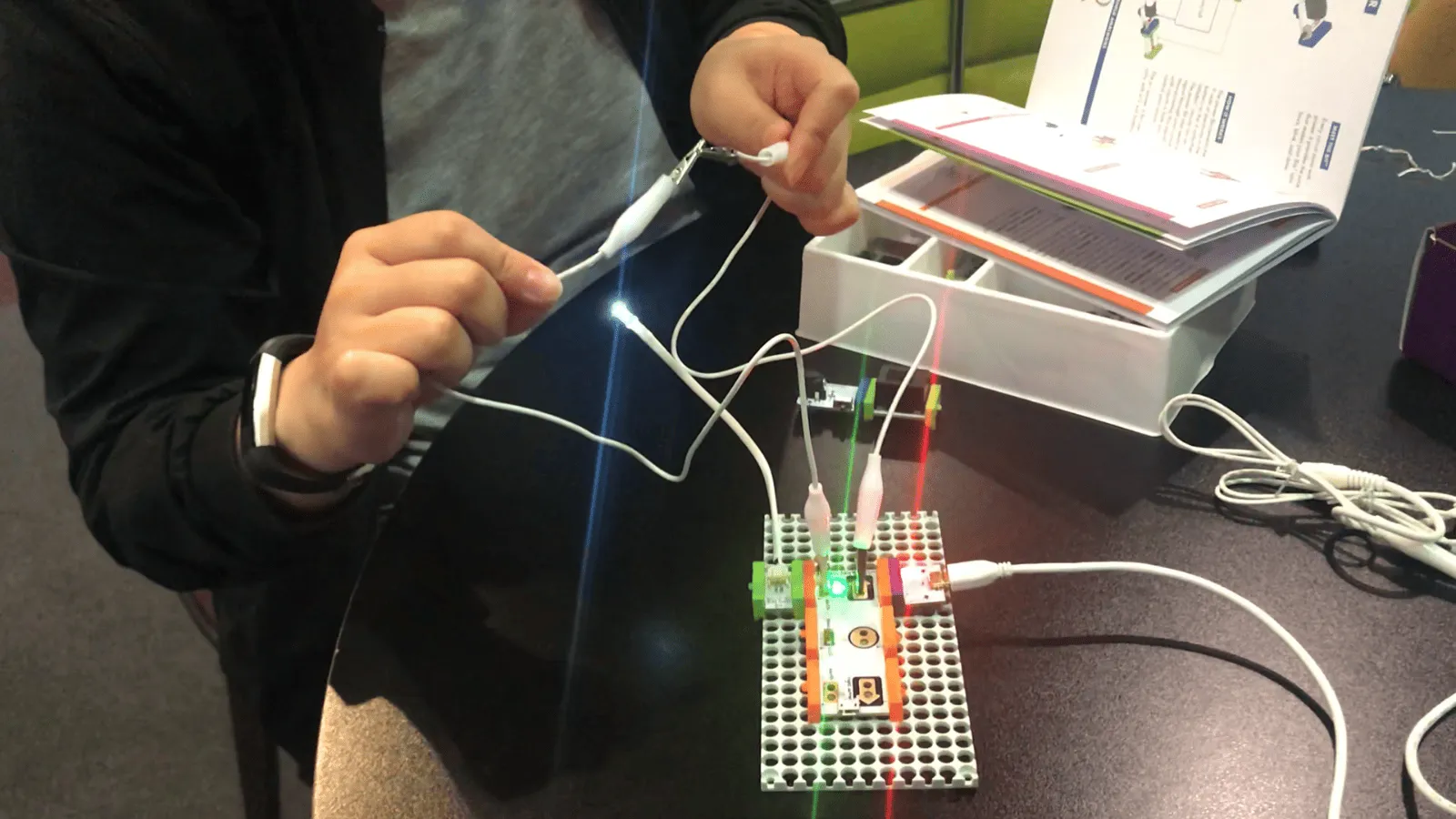
Throughout this phase, I was experimenting with LittleBits and ProtoPie. It helped us to see what types of simple interactions we can prototype for the project. The process was mostly trial and error due to limited resources for integrating LittleBits with ProtoPie. However, it was an interesting challenge as I built and tested the prototypes in small stages while considering factors such as logical steps, conditions for triggering actions, and expected outputs based on inputs.

Due to the complexity of developing the prototype digitally and physically, I had to do this in two parts:
- Create prototypes in ProtoPie
- Integrate LittleBits to the ProtoPie prototypes
Creating prototypes in ProtoPie
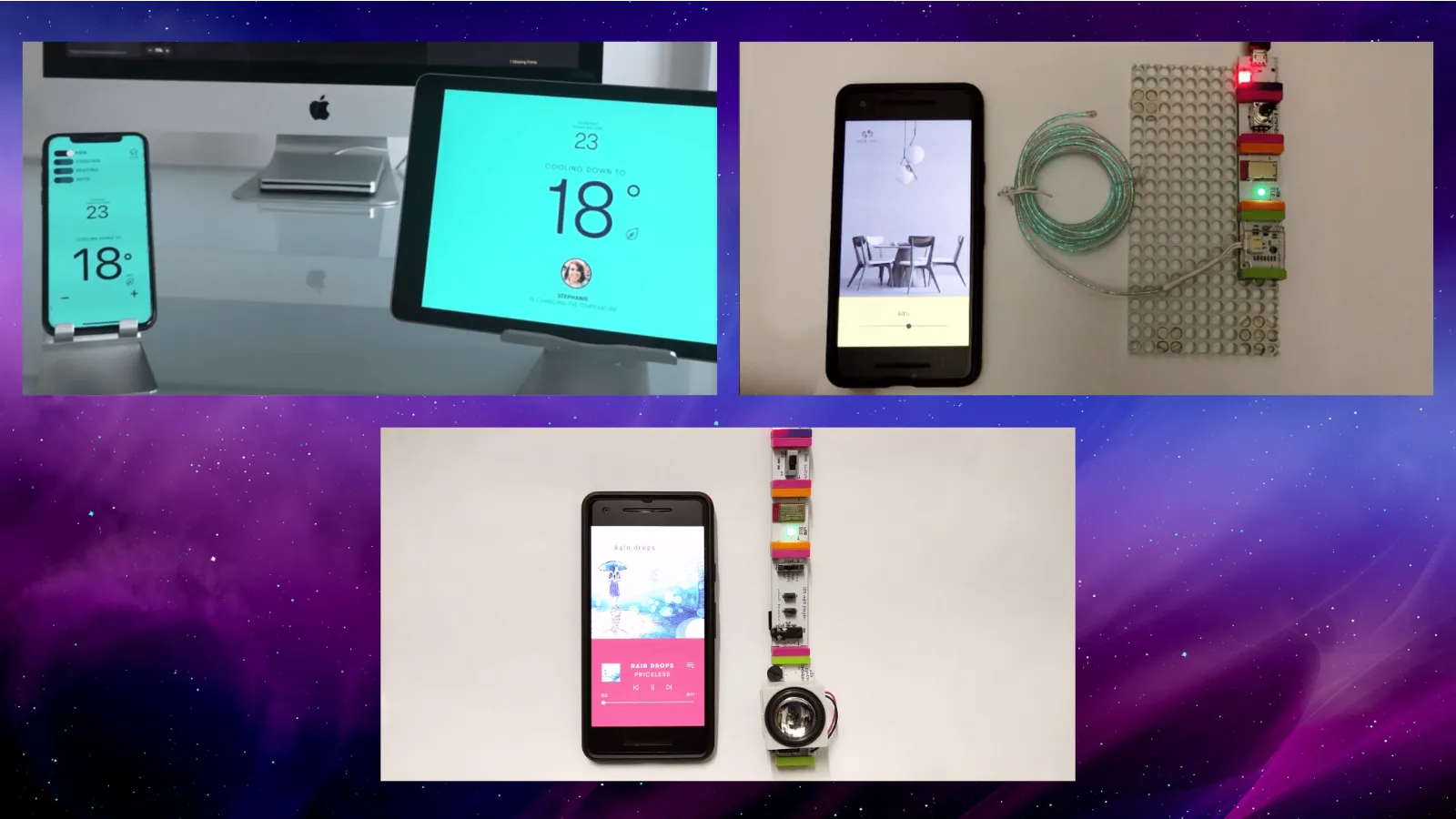
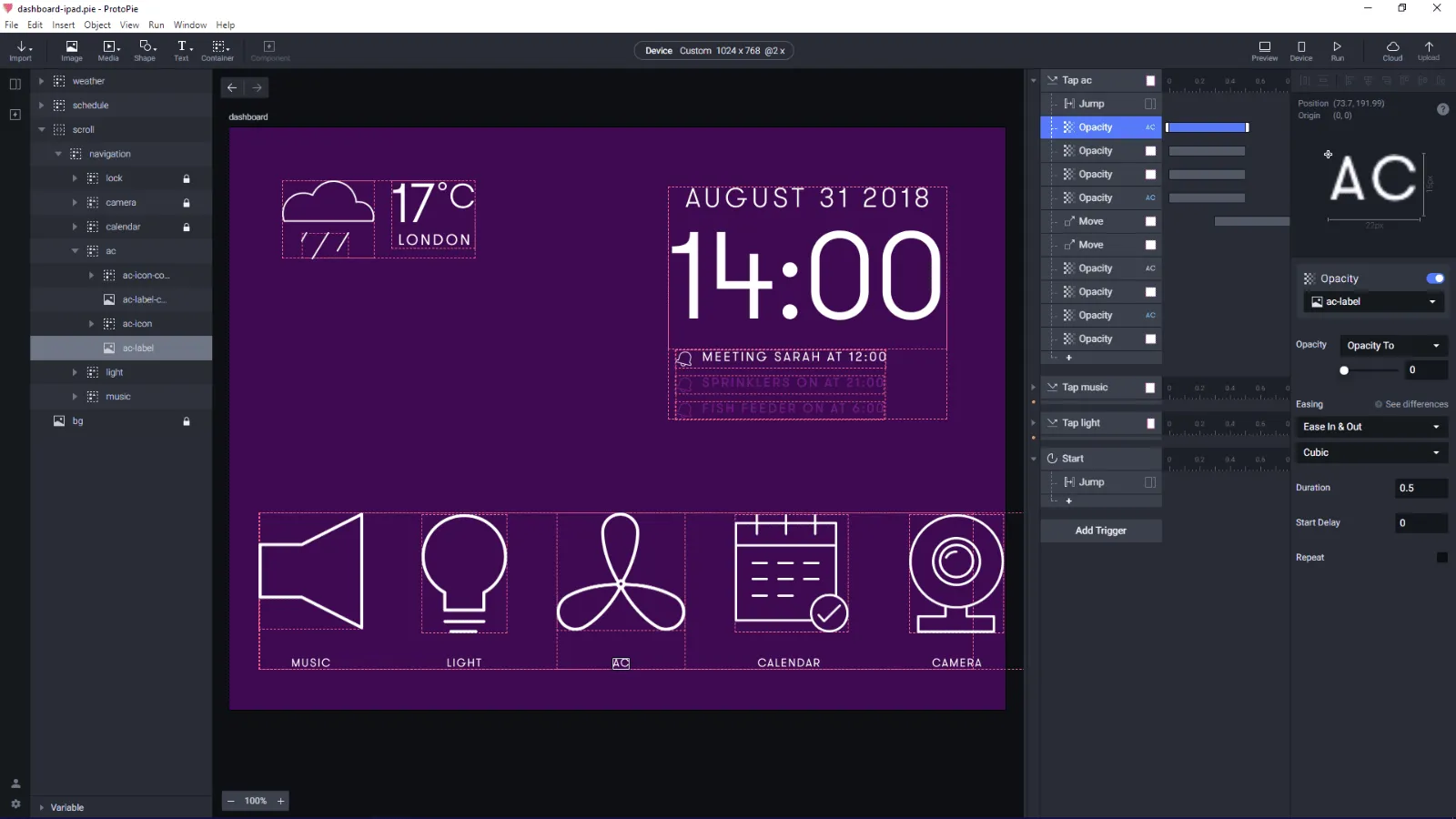
From our Ideation, we focused on creating prototypes for the following interactions:
- To control lights by dimming and switching them on/off
- Play music with the option to skip songs
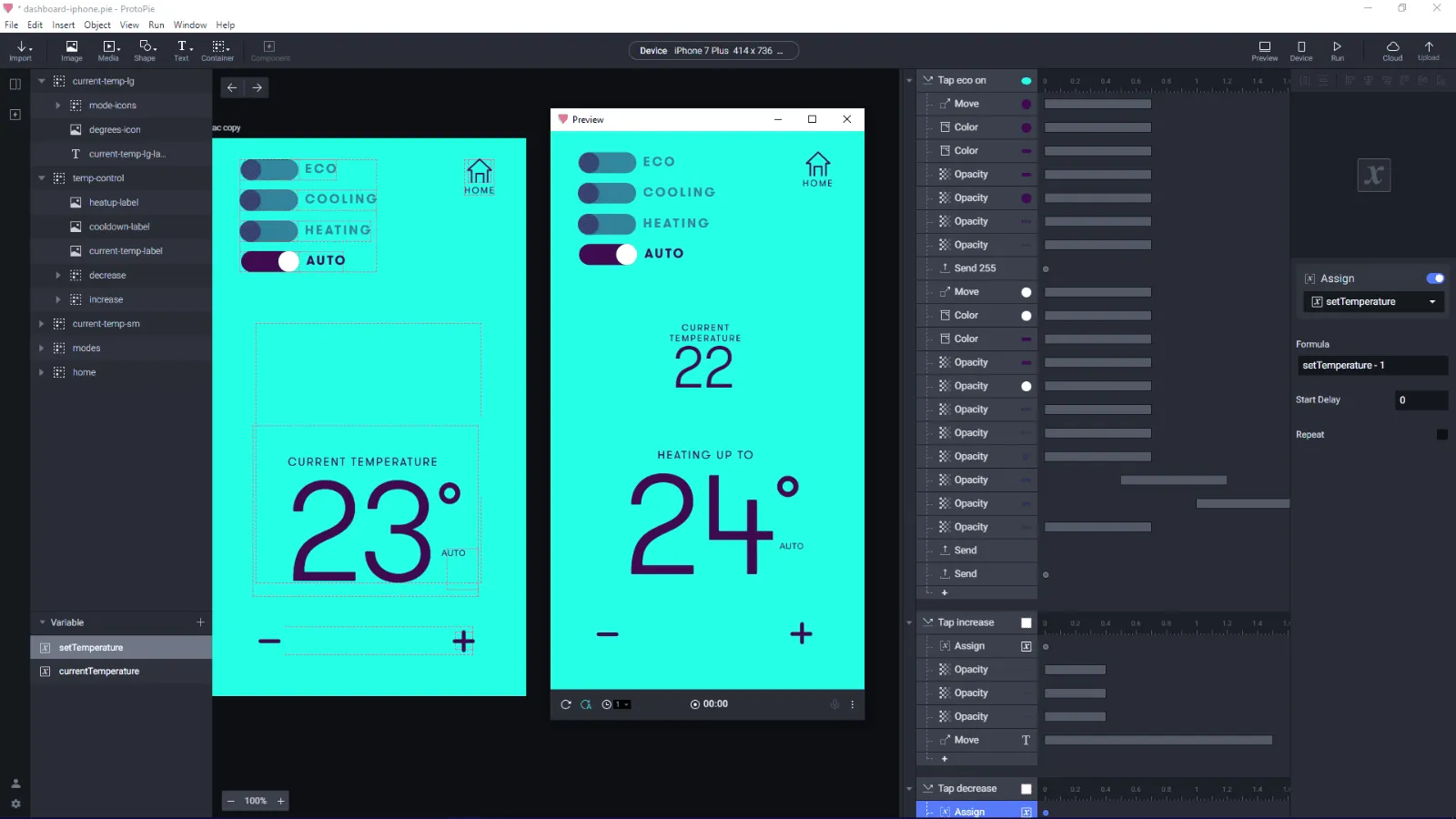
- Monitor and change room temperature on the AC unit
We also researched animations and interactions created by other designers for inspiration. However, we were mindful of creating animations/interactions that should feel familiar and natural (as to the real world) e.g. adjusting brightness with a slider.
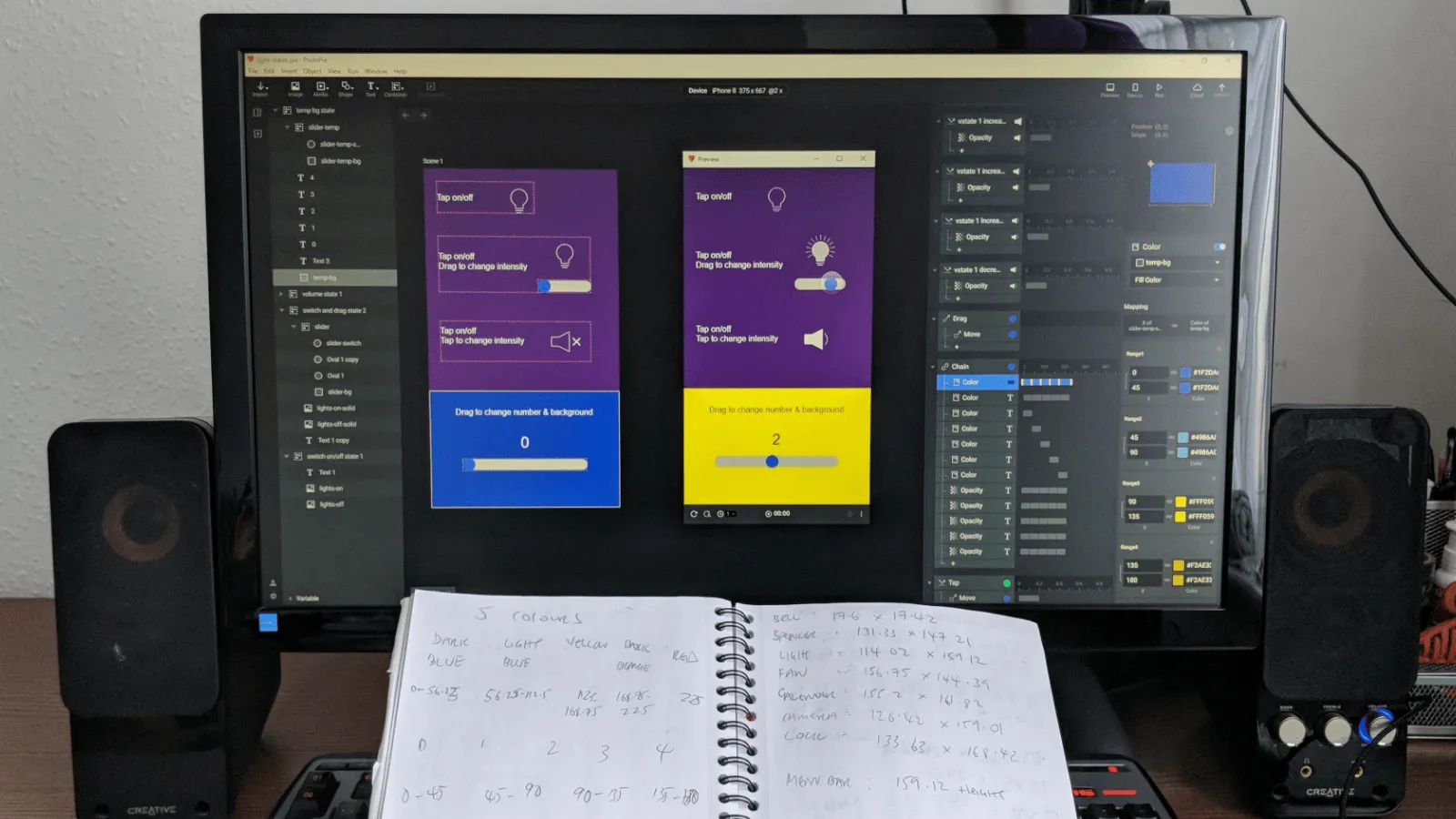
Before prototyping, Stephanie created the designs in Adobe XD. I then imported them into ProtoPie and experimented with different solutions. It was an iterative process until we found a solution that matches the vision we had for each of the prototypes.


![]()

Integrating LittleBits with the prototypes
When the prototypes are complete, the next step is to include LittleBits. So far, the only method for connecting ProtoPie and LittleBits is to have the same message ID. This is like a destination address for sending and receiving messages. The ID is entered into ProtoPie and the bridge app (provided by ProtoPie) to enable communication between the two.
Again, I had to do many tests and iterations because the hardware can change the states and inputs/outputs of the prototype. The process was time-consuming because integrating LittleBits added another layer of complexity.
The following videos are all of the prototypes demonstrated at Adobe Max 2018, UX Playground and Digital Age Tech Summit.
Outcome
Sharing with the community
Our work was showcased at:
- UX Playground at WeWork London with 75 signups
- Adobe MAX 2018 in Los Angeles
- Digital Age Tech Summit in Istanbul

